整理自胡亂說‧隨便寫很有用的Blog。
三、Unity 內建 GUI class (OnGUI) 的數值調整
- GUI.matrix 裡面的幾個元素值所代表的功用
m00: x 軸的縮放比例
m03: 實際畫面上,GUI的 x 軸起始點為從左邊算來第幾個像素(pixel)
m11: y 軸的縮放比例
m13: 實際畫面上,GUI的 y 軸起始點為從上方算來第幾個像素(pixel)
m33: x 軸及 y 軸等比縮放比例的反比,也就是說,數值變大為等比縮小,數值變小則等比放大。
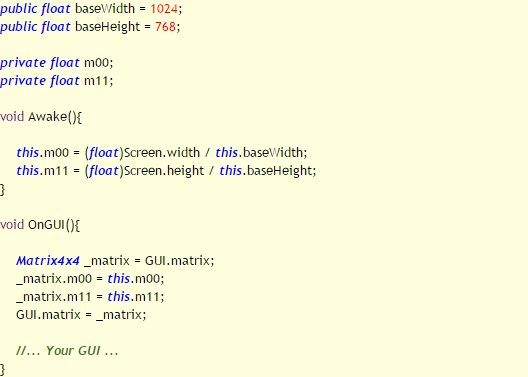
- 使 GUI 直接依照螢幕比例改變而跟著自動調整變形
缺點:當設計的 GUI 有旋轉的行為時,看起來就會有點怪異,例如,GUI 上有個圓形的圖需要旋轉,將會變得像是個橢圓形如同橄欖球那樣的旋轉,甚至會破壞掉原本設計的畫面;所以我們除了需要 GUI 能夠依照顯示螢幕的不同而自動縮放之外,還需要使它能等比例縮放並維持以螢幕正中央為基準的位置上。
- 使 GUI 等比縮放在螢幕顯示範圍內
targetAspect: 實際顯示畫面的長寬比
targetWidth: 實際顯示畫面的解析度寬度
targetHeight: 實際顯示畫面的解析度高度
baseAspect: 開發時定義的基礎解析度長寬比
baseWidth: 開發時定義的基礎解析度寬度
baseHeight: 開發時定義的基礎解析度高度


沒有留言:
張貼留言