(待繼續更新)
2016年7月28日 星期四
Unity筆記整理:NGUI Button事件(二)
這節將介紹3種監聽button的方式,如下:

二、使用UIListener,實現更彈性的監聽
1.同樣先設立Event Controller,創建其script。
2.回到Unity把腳本拖到空物件上,發現可以接受到按鈕事件。
參考網站
http://k79k06k02k.pixnet.net/blog/post/112321943-unity-ngui-(3)-%E2%80%93-button-%E4%BA%8B%E4%BB%B6
- 直接監聽Button事件
- 透過SendMessage的方式,一次監聽多個
- 使用UIListener,實現更彈性的監聽
一、透過SendMessage的方式,一次監聽多個
1.建立一個空物體並命名為Event Controller,讓他來一次監聽多個按鈕事件。
2.把 Button 移動至 Event Controller 下。
3.建立一個 ButtonMsg.cs 腳本
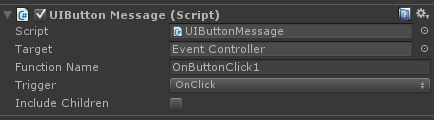
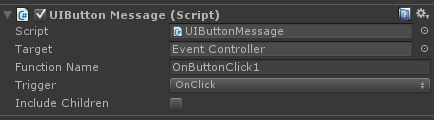
4.從Component->NGUI->Interaction新增Button Message並設置如下,完成。

二、使用UIListener,實現更彈性的監聽
1.同樣先設立Event Controller,創建其script。
2.回到Unity把腳本拖到空物件上,發現可以接受到按鈕事件。
參考網站
http://k79k06k02k.pixnet.net/blog/post/112321943-unity-ngui-(3)-%E2%80%93-button-%E4%BA%8B%E4%BB%B6
Unity筆記整理:NGUI Button事件(一)
本節先敘述NGUI button的使用方式和注意事項。
下節將介紹各種監聽方式。
一、NGUI button 使用方式
如圖所示,可以對其做click 、 drag over 的觸控設定,colors是用來設置按鈕不同狀態的顏色,如果是自製按鈕這項功能可以不予理會。
其中 on click 只能接受滑鼠點擊事件,如果要監聽滑動、觸摸等事件,需要額外加上UIEventTrigger 組件。
最後實行的效果大致如下:
二、注意事項
如果button是設置在NGUI內建的UI layer和UI camera底下,那麼關於UI camera的設置就要額外注意,如下圖:
下節將介紹各種監聽方式。
一、NGUI button 使用方式
如圖所示,可以對其做click 、 drag over 的觸控設定,colors是用來設置按鈕不同狀態的顏色,如果是自製按鈕這項功能可以不予理會。
其中 on click 只能接受滑鼠點擊事件,如果要監聽滑動、觸摸等事件,需要額外加上UIEventTrigger 組件。
最後實行的效果大致如下:
二、注意事項
如果button是設置在NGUI內建的UI layer和UI camera底下,那麼關於UI camera的設置就要額外注意,如下圖:
- 功能
Event Type:用於區分UICamera處理UI事件的對象是UI控件還是三維物體。
Event Mask:可以過濾掉不需要接受UI事件的對象。
Event Sources:指需要處理的事件源,比如iPhone可能只需要Touch,PC平台可能還需要Mouse、Keyboard。
Threshplds:指事件誤差的範圍。
軸和鍵:是指方向鍵/搖桿,鍵盤綁定。
參考網站
http://blog.csdn.net/onerain88/article/details/18963539
http://www.cnblogs.com/qinghuaideren/p/3673493.html
2016年7月27日 星期三
Unity筆記整理:不同解析度的調整(四)
這次要來談以script調整內建GUI和camera的畫面縮放比。
整理自胡亂說‧隨便寫很有用的Blog。
三、Unity 內建 GUI class (OnGUI) 的數值調整
m00: x 軸的縮放比例
m03: 實際畫面上,GUI的 x 軸起始點為從左邊算來第幾個像素(pixel)
m11: y 軸的縮放比例
m13: 實際畫面上,GUI的 y 軸起始點為從上方算來第幾個像素(pixel)
m33: x 軸及 y 軸等比縮放比例的反比,也就是說,數值變大為等比縮小,數值變小則等比放大。
整理自胡亂說‧隨便寫很有用的Blog。
三、Unity 內建 GUI class (OnGUI) 的數值調整
- GUI.matrix 裡面的幾個元素值所代表的功用
m00: x 軸的縮放比例
m03: 實際畫面上,GUI的 x 軸起始點為從左邊算來第幾個像素(pixel)
m11: y 軸的縮放比例
m13: 實際畫面上,GUI的 y 軸起始點為從上方算來第幾個像素(pixel)
m33: x 軸及 y 軸等比縮放比例的反比,也就是說,數值變大為等比縮小,數值變小則等比放大。
- 使 GUI 直接依照螢幕比例改變而跟著自動調整變形
缺點:當設計的 GUI 有旋轉的行為時,看起來就會有點怪異,例如,GUI 上有個圓形的圖需要旋轉,將會變得像是個橢圓形如同橄欖球那樣的旋轉,甚至會破壞掉原本設計的畫面;所以我們除了需要 GUI 能夠依照顯示螢幕的不同而自動縮放之外,還需要使它能等比例縮放並維持以螢幕正中央為基準的位置上。
- 使 GUI 等比縮放在螢幕顯示範圍內
targetAspect: 實際顯示畫面的長寬比
targetWidth: 實際顯示畫面的解析度寬度
targetHeight: 實際顯示畫面的解析度高度
baseAspect: 開發時定義的基礎解析度長寬比
baseWidth: 開發時定義的基礎解析度寬度
baseHeight: 開發時定義的基礎解析度高度
Unity筆記整理:不同解析度的調整(三)
這次要來談以script調整內建GUI和camera的畫面縮放比。
整理自胡亂說‧隨便寫很有用的Blog。
二、鏡頭 Camera 數值的換算調整
整理自胡亂說‧隨便寫很有用的Blog。
二、鏡頭 Camera 數值的換算調整
- 使遊戲畫面直接佔滿整個螢幕畫面
缺點:遊戲畫面可能會被拉長或縮短而使得遊戲物件在螢幕上看起來有些變形
- 使遊戲畫面維持原來比例進行縮放
說明:從官方文件 Camera.orthographicSize 得知 orthographicSize 是檢視空間(viewing volume)的垂直大小的一半,所以,以我們在開發遊戲時設定畫面解析度為 1024*768 這樣的長寬比為例,如果當時將 orthographicSize 設定為 5,那麼檢視空間的垂直大小就是 5 * 2 = 10
公式:
(height)
newOrthographicSize = viewVolumeVertical / 2
=> newOrthographicSize = (targetHeight / factor) / 2
=> newOrthographicSize = (targetHeight / (baseHeight / (baseOrthographicSize * 2))) / 2
viewVolumeVertical: 檢視空間的垂直大小
targetHeight: 目標畫面解析度的高度
baseHeight: 開發時定義的基礎解析度高度
baseOrthographicSize: 開發時定義的 orthographicSize
(weight)
newOrthographicSize = (targetHeight / (factor * (targetWidth / baseWidth))) / 2
=> newOrthographicSize = (targetHeight / (baseHeight / (baseOrthographicSize * 2) * (targetWidth / baseWidth))) / 2
targetWidth: 目標畫面解析度的寬度
baseWidth: 開發時定義的基礎解析度寬度
(simplify)
newOrthographicSize = targetHeight / targetWidth * baseWidth / baseHeight * baseOrthographicSize;
2016年7月21日 星期四
Unity筆記整理:不同解析度的調整(二)
這次要來談以script調整內建GUI和camera的畫面縮放比。
整理自胡亂說‧隨便寫很有用的Blog。
一、自動調整 GUI 縮放比例及位置
缺點:有關 GUI 的程式將會變得更長,需對每個 GUI 的 x、y 座標及寬高乘上這個倍數,使程式可讀性降低。
整理自胡亂說‧隨便寫很有用的Blog。
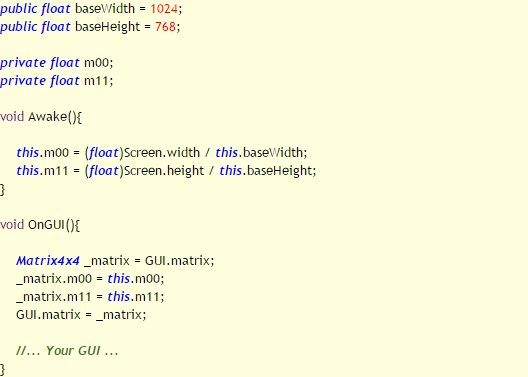
一、自動調整 GUI 縮放比例及位置
- 利用Screen.width 及 Screen.height取得當前的畫面寬高以求出縮放比例倍數
缺點:有關 GUI 的程式將會變得更長,需對每個 GUI 的 x、y 座標及寬高乘上這個倍數,使程式可讀性降低。
- 將GUI.matrix 及 GUIUtility.ScaleAroundPivot() 加在OnGUI()開頭處
2016年7月20日 星期三
Unity筆記整理:讀取畫面淺談
在Unity中場景切換時常用的語法是Application.LoadLevel("SceneName"),然而若資源過於龐大會導致載入畫面卡住,因此需要用到動態loading的方式。
1.靜態Loading:
讀取場景使用同步的方法就可以,因為是同步方法所以讀取的速度是最快的,也不用更新界面,因為同步執行方法的時候程序在等待讀取結束。
執行Application.LoadLevel(“name”);同步方法來加載你的場景。
2.動態Loading:
讀取的時候界面可以有動畫,場景可以異步加載,那麼腳本上的Update就會每一幀都執行,所以就能做一些動態的東西。
執行 AsyncOperation async = Application.LoadLevelAsync(“MyBigLevel”); 方法就可以異步加載場景。
參考範例
https://jerrard-liu.blogspot.tw/2015/06/LoadingScreen.html
http://www.xuanyusong.com/archives/1427
進階:
設計靈活的無縫場景轉換機制:http://godstamps.blogspot.tw/2014/09/unity.html
1.靜態Loading:
讀取場景使用同步的方法就可以,因為是同步方法所以讀取的速度是最快的,也不用更新界面,因為同步執行方法的時候程序在等待讀取結束。
執行Application.LoadLevel(“name”);同步方法來加載你的場景。
2.動態Loading:
讀取的時候界面可以有動畫,場景可以異步加載,那麼腳本上的Update就會每一幀都執行,所以就能做一些動態的東西。
執行 AsyncOperation async = Application.LoadLevelAsync(“MyBigLevel”); 方法就可以異步加載場景。
參考範例
https://jerrard-liu.blogspot.tw/2015/06/LoadingScreen.html
http://www.xuanyusong.com/archives/1427
進階:
設計靈活的無縫場景轉換機制:http://godstamps.blogspot.tw/2014/09/unity.html
2016年7月19日 星期二
Unity筆記整理:物體漸隱漸出功能
可以透過寫腳本和內建方式成立,方法如下。


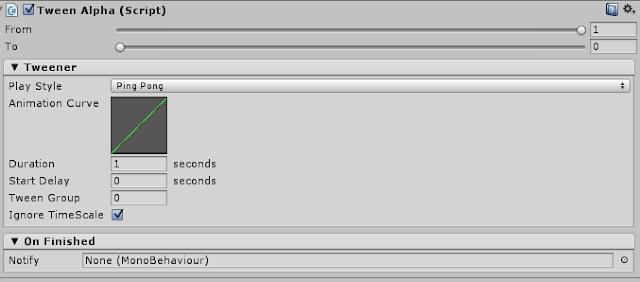
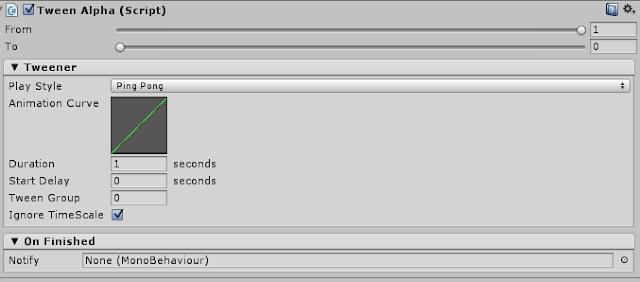
- From To 兩個屬性是透明度 從 From 變到 To。
- Play Style 屬性是動畫播放的效果:
- Once 就是只播放一次 透明度從 From ---> To 的過程
- Loop 就是不停的重複 Once 的過程
- PingPong 就是 不停的重複 From--->To--->From 的過程
- Duration 是播放一次動畫所花費的時間,如果是循環播放也可以理解為播放的頻率。
- StartDelay 每一次開始播放動畫前,要延遲的時間。
參考網站
- 【NGUI】 Unity3D 物體漸隱漸顯效果:http://forum.china.unity3d.com/thread-964-1-1.html
- 腳本方式參考:http://forum.china.unity3d.com/thread-560-1-1.html
Unity筆記整理:不同解析度的調整(一)
來自NGUI的內建功能。
- 先產生一個 UI Sprite
- 預設狀態對版面做縮放會產生錯誤所以要將UI Sprite -> Anchors -> Type 切換至Unified。
2016年7月11日 星期一
Unity筆記整理:Camera
一、屬性
- Clear Flags 清除標記
- Background 背景
- Culling Mask 剔除遮罩
- Projection 投射 : 切換攝像機的模擬透視功能。
- Perspective 透視 : 相機將用完全透視的方式來渲染對象。
- Orthographic 正交 : 相機將用沒有透視感的方式均勻地渲染對象。
- Size 大小
- Field of view 視野範圍
- Clipping Planes 剪裁平面
- Near 近點
- Far 遠點
- Normalized View Port Rect 標準視口矩形 :用四個數值來表示這個相機的視圖將繪製在屏幕的什麼地方,使用屏幕坐標系(值0-1)。
- X
- Y
- W (Width) 寬度
- H (Height) 高度
- Depth 深度
- Rendering Path渲染路徑
- Use Player Settings 使用播放器設置
- Vertex Lit 頂點光照
- Forward 快速渲染 : 所有對象將按每種材質一個通道的方式來渲染,如同在Unity2.x中的標準。
- Deferred Lighting 延遲照明 : 所有對象將無照明繪製一次,然後所有對象的照明將一起在渲染隊列的末尾被渲染。
- Target Texture 目標紋理 : 請參考Render Texture,該頁包含了相機視圖的輸出。這個引用屬性將禁用相機渲染到屏幕的功能。
二、tips
- 正交相機適合做3D UI。
- 不能同時渲染評木和渲染紋理。
- Components->Camera Control
- 預設相機腳本每個 UI 畫面都應該另外建立 Canvas,並將畫面內的其他 UI 元件放置在該 Canvas 之下,同時,每個畫面除了 UI 元件之外,還需要使用 Image 製作一個覆蓋全畫面大小的「透明遮擋層」,並放置於其它 UI 元件之上,平常處於 GameObject 被關閉的狀態,當 UI 畫面在進行進場、退場動態時,才將它開啟,這樣可以保護 UI 的 Button 不會被點擊到。
參考網站
unity聖典: www.ceeger.com/Manual
unity UI 範例教學: godstamps.blogspot.tw/2015/06/unity-ugui-ui.html
unity UI 範例教學: godstamps.blogspot.tw/2015/06/unity-ugui-ui.html
2016年7月7日 星期四
Unity筆記整理:Publishing Build
一、Web player streaming
不用全部加載就可以玩第一個關卡,使遊戲速度變快。
不用全部加載就可以玩第一個關卡,使遊戲速度變快。
- 加載一個關卡
Application.LoadLevel("levelName");
- 檢查已完成數據流的關卡,透過CanStreamedLevelBeLoaded()
var levelToLoad = 1;
function LoadNewLevel () {
if (Application.CanStreamedLevelBeLoaded (levelToLoad)) {
Application.LoadLevel (levelToLoad);
}
}
二、進度條
GetStreamProgressForLevel ( )
三、保存進度
防止上一關進度被銷毀,透過DontDestroyOnLoad( )
參考網站
unity聖典: www.ceeger.com/Manual
unity介面與基本操作: www.me.lhu.edu.tw/~tin/2012U/U15_UnityBase.pdf
unity介面與基本操作: www.me.lhu.edu.tw/~tin/2012U/U15_UnityBase.pdf
Unity筆記整理:基本介面
一、使用介面
二、Edit
- Preferences->偏好設定對話框
- Snap setting->設定物件移動距離、旋轉角度、縮放百分比。
- Network Emulation->網路仿真,連網速度的模擬。
- Graph Emulation->圖像仿真,不同顯示卡上的模擬。
三、Toolbar
第一個按鈕式切換軸心點,第二個為局部或全局座標。
四、Game View
- Free Aspect:測試遊戲窗口長寬比。
- Stats:顯示圖型性能。
- Gizmos:顯示所有使用gizmos的組件。(?)
五、Componect
- Mash網格
- Effects
- Physics
- 剛體(Rigidbody)
- 角色控制器(Character Controller)
- 碰撞(Collider) – Box、Sphere、Capsule、Mesh、Wheel、Terrain
- 布(Cloth) – Interactive Cloth、Skinned Cloth、Colth Renderer
- 連接點(Joint) – Hinge、Fixed、Spring、Character、Configurable
- 力量(Constant Force)
- Navigation
- Audio
- Rendering渲染
- Miscellaneous雜項
參考網站
unity聖典: www.ceeger.com/Manual
unity介面與基本操作: www.me.lhu.edu.tw/~tin/2012U/U15_UnityBase.pdf
unity介面與基本操作: www.me.lhu.edu.tw/~tin/2012U/U15_UnityBase.pdf
訂閱:
意見 (Atom)